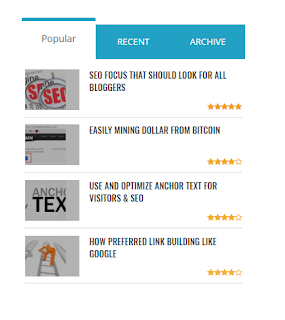
Welcome buddy webbl, this time I will give a trick how to add star rating icon in widget Popular Post with Awesome Font.
Giving Star Rating Rating in Popular Post with Awesome Fonts
This widget uses the Awesome Fonts, please add the following CSS link above </head>
Surely here my friend already understands the usage and benefits of widget Popular Post on Blogger. The addition of this star rating effect is inspired by the Popular Post widget on the WordPress platform that serves to display the voting results that visitors give to certain articles.
Well, for is trick to make the Popular Post widget look more interesting please follow these simple steps:Giving Star Rating Rating in Popular Post with Awesome Fonts
This widget uses the Awesome Fonts, please add the following CSS link above </head>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/>
Style 1
/* Popular Post */
.PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none}
.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:0;list-style:none;color:#64707a}
.PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left;}
.PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px dotted rgba(0,0,0,0.2)}
.PopularPosts ul li:before{font-family:fontawesome;content:'\f005\f005';display:inline-block;position:absolute;color:#f39c12;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s}
.PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';}
.PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:'\f006\f005\f005\f005\f005';opacity:.9}
.PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:'\f006\f006\f005\f005\f005';opacity:.85}
.PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:'\f006\f006\f006\f005\f005';opacity:.8}
.PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:'\f006\f006\f006\f006\f005';opacity:.75}
.PopularPosts ul li:hover:before{opacity:1}
.PopularPosts ul li:first-child{border-top:none}
.PopularPosts ul li:last-child{border-bottom:none}
.PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;}
.PopularPosts ul li a:hover{color:#2476e0;}
.PopularPosts .item-thumbnail{margin:0;}
.PopularPosts .item-snippet{display:none}
.PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}Some of the CSS styles below can also be tried to be selected which one you find interesting, before that do not forget to subscribe via email and like facebook fanspage Webmaster Development.
Style 2
/* Popular Post */
.PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none}
.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:0;list-style:none;color:#64707a}
.PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left;}
.PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px dotted rgba(0,0,0,0.2)}
.PopularPosts ul li:before{font-family:fontawesome;content:'\f005\f005';display:inline-block;position:absolute;color:#f39c12;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s}
.PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';}
.PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f006';opacity:.9}
.PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:'\f005\f005\f005\f006\f006';opacity:.85}
.PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:'\f005\f005\f006\f006\f006';opacity:.8}
.PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:'\f005\f006\f006\f006\f006';opacity:.75}
.PopularPosts ul li:hover:before{opacity:1}
.PopularPosts ul li:first-child{border-top:none}
.PopularPosts ul li:last-child{border-bottom:none}
.PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;}
.PopularPosts ul li a:hover{color:#2476e0;}
.PopularPosts .item-thumbnail{margin:0;}
.PopularPosts .item-snippet{display:none}
.PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}Style 3
/* Popular Post */
.PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none}
.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:0;list-style:none;color:#64707a}
.PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left;}
.PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px dotted rgba(0,0,0,0.2)}
.PopularPosts ul li:before{font-family:fontawesome;content:'\f005\f005';display:inline-block;position:absolute;color:#f39c12;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s}
.PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';}
.PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:'\f005\f005\f005\f005';opacity:.9}
.PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:'\f005\f005\f005';opacity:.85}
.PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:'\f005\f005';opacity:.8}
.PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:'\f005';opacity:.75}
.PopularPosts ul li:hover:before{opacity:1}
.PopularPosts ul li:first-child{border-top:none}
.PopularPosts ul li:last-child{border-bottom:none}
.PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;}
.PopularPosts ul li a:hover{color:#2476e0;}
.PopularPosts .item-thumbnail{margin:0;}
.PopularPosts .item-snippet{display:none}
.PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}2. Next save the template and see the results.
For the demo can be seen on this site as an example that I have created, good luck to try it ...
visit more tips on this site and design your blog or website to be more interesting.
Write markup in comments
- To write letters bold using
<strong></strong>or<b></b>. - To write letters italic using
<em></em>or<i></i>. - To write letters underline using
<u></u>. - To write letters strikethrought using
<strike></strike>. - To write HTML code use
<code></code>or<pre></pre>or<pre><code></code></pre>, and please parse code in the parser box below.
Choose the Comment System